Giới thiệu tổng quan
1.1 Các thành phần cơ bản của 1 website
- Site Name & Description: Site Name nghĩa là tên website của bạn mà bạn đã khai báo ở bước cài đặt, và Description là mô tả cho website của bạn – như là một slogan.
- Sidebar: Nghĩa là một thanh nội dung nằm bên cạnh của nội dung chính, nó có thể là bên trái, bên phải hoặc có cả hai bên tùy theo theme. Trong một sidebar, bạn có thể thấy các thành phần như Recent Posts, Recent Comments,…các thành phần này được gọi là Widget. Cái này chúng ta sẽ có phần chỉnh sửa ở bên dưới
- Post: Mặc định, post được xem như là một bài viết, khi bạn viết một post và đăng lên website thì nó sẽ hiển thị ra website.
- Footer: Nghĩa là phần cuối cùng của một website, ở đó sẽ hiển thị các thông tin như copyright, giới thiệu,…v

- Nội dung post: Trong khu vực này, bạn sẽ thấy được nội dung đầy đủ của một post bao gồm tên post, nội dung post và các thông tin của một post như ngày tháng đăng, tên tác giả và có thể nó sẽ hiển thị luôn chuyên mục (category) của post này tùy theo theme.
- Khu vực bình luận: Tại đây sẽ hiển thị danh sách các bình luận có trên post bạn đang xem, nó sẽ hiển thị thông tin chi tiết về mỗi bình luận và bạn có thể trả lời người bình luận qua nút bấm Reply. Ngay phía dưới khu vực đó là khung gửi bình luận (comment form) và nếu là khách thì họ sẽ cần nhập tên và email vào để gửi bình luận.
1.2 Các thành phần cơ bản của trang quản trị

Bên trái Dashboard là thanh menu màu đen chứa liên kết trỏ tới các khu vực cần quản trị, bên phải nó sẽ hiển thị nội dung tương ứng với từng trang quản trị.
II Hướng dẫn sử dụng trang quản trị
2.1 Cách đăng một Post mới

Để đăng một post, bạn truy cập vào WordPress Dashboard, click vào menu Posts bên tay trái


Tại đây, bạn sẽ thấy giao diện của phần viết /sửa post trong Trang quản trị bao gồm khu vực nhập tiêu đề post, nội dung post, khung soạn thảo, chọn category, nhập tag (thẻ phân loại), format (định dạng) của bài post..v..v…

Khi tạo bài viết bạn cũng có thể thực hiện chèn thêm ảnh bằng cách click button Thêm media và chọn ảnh trong thư mục của máy tính
Khi soạn post, việc quan trọng nhất là bạn phải đưa post vào chuyên mục phù hợp, Bạn kéo xuống phần Chuyên mục trong trang soạn post bên phía tay phải và ấn Thêm chuyên mục để tạo một chuyên mục mới

Và bây giờ bạn có thể chọn category (chuyên mục ) vừa tạo để đưa bài post đang soạn vào category đó.
Kế đến là phần Tag ở phía dưới, tag cũng là một chức năng để phân loại post nhưng thường được dùng với quy mô rộng hơn. Chẳng hạn bạn đăng một bài viết về thông tin về nhà thầu thì bạn hãy add vào category quản lí nhà thầu thì ở phần tag bạn có thể ghi là Nhà Thầu Nguyễn Văn A, Khu vực Hà Đông,…v..v..

Phần cuối cùng là Featured Image, nghĩa là ảnh đại diện cho bài post này. Mặc dù bạn có thể thêm nhiều tấm ảnh vào bài post bằng tính năng Add Image trên khung soạn thảo nhưng Featured Image thường được dùng để hiển thị ảnh đại diện cho từng post. Bạn có thể ấn vào nút featured image để thêm một ảnh đại diện bằng cách upload lên.

Được rồi, tạm thời như thế và bây giờ bạn hãy click vào nút Save Draft để lưu nháp post này lại.

Rất dễ không nào, bạn đã vừa đăng xong một post thành công lên website rồi đó.
Để sửa post, bạn cũng vào lại menu Posts trong Dashboard hoặc ấn vào nút Edit Post trên Admin Bar khi xem trong trang hiển thị nội dung của post
2.1 Soạn thảo post
Trong khi soạn thảo post và mỗi lần lưu nháp lại, có thể bạn sẽ thấy bối rối nếu lỡ tay làm hỏng nội dung đã viết mà không thể sử dụng chức năng Undo của clipboard để khôi phục. Tuy nhiên về vấn đề này bạn không phải quá bận tâm khi bản thân WordPress đã có một tính năng giúp bạn lưu lại lịch sử các lần lưu nháp của post, đó là Revision. (Bản thảo)
Revision là một tính năng mà nó tự động sao lưu bản sao của bài viết qua mỗi lần bạn chỉnh sửa, mỗi lần chỉnh sửa hoặc lưu nháp nó sẽ có một phiên bản revision để bạn có thể dễ dàng khôi phục lại các nội dung của lần chỉnh sửa trước đó.
Đế sử dụng, bạn hãy thử lưu nháp bài viết của mình một lần và bạn nhìn bên tay phải của khung Publish sẽ thấy phần Revision như thế này:

Sau khi ấn vào nút Browse của nó, bạn sẽ được chuyển tới giao diện của chức năng Revision.
Ngay tại khu vực giao diện, bạn có thể sử dụng thanh kéo để xem các phiên bản của nội dung qua mỗi lần lưu nháp. Lúc đó bạn sẽ thấy khung nội dung cũ sẽ thay đổi qua từng phiên bản và nếu bạn muốn khôi phục nội dung nào thì bấm vào nút Restore this Revision là hoàn tất.
2.2 Tùy chỉnh lại các trạng thái, thiết lập ngày giờ tự đăng
Sau khi soạn nội dung xong và đăng Post lên website, có thể bạn sẽ không cần hiển thị ra ngay mà sẽ cần tùy chỉnh lại các trạng thái, thiết lập ngày giờ tự đăng,…v..v…của một bài Post
Trong khu vực Publish của trang soạn bài post vốn sẽ chứa các thiết lập về trạng thái của một bài post.
Tại khu vực này, bạn sẽ thấy có các phần kèm theo nút Edit, hãy ấn vào nó để xem các thiết lập riêng của từng phần và rồi mình sẽ giải thích về nó.

- Status: Trạng thái của post, Published là dạng đã đăng, bạn có thể chuyển sang trạng thái khác.
- Visibility: Tùy chọn hiển thị của post
- Public: Hiển thị bình thường
- Stick this post to the front page: làm cho bài này luôn luôn hiển thị lên đầu ở trang chủ
- Password protected: bảo vệ post bằng mật khẩu
- Private: chế độ bài riêng tư, post tuy không thấy ở website nhưng có thể xem bằng cách truy cập vào địa chỉ của post.
- Published on: tùy chỉnh ngày tháng đăng bài, nếu bạn chọn thời gian là ở tương lai thì nó sẽ tự đăng trong tương lai.
Chỉ như vậy thôi, một khi đã hiểu được các tính năng ở đây thì bạn đã có thể áp dụng và sử dụng nó vào đúng mục đích
2.3 Thiết lập và quản lý bình luận
WordPress nguyên thủy là một mã nguồn blog mở nên trong đó cũng bao gồm một tính năng bình luận và quản lý bình luận rất mạnh để mọi độc giả có thể gửi bình luận nhằm tương tác tốt nhất với tác giả, đó là một lợi thế của blog mà không phải những loại website nào cũng có được.
Mặc định tính năng bình luận của WordPress sẽ yêu cầu bạn nhập tên, email và link website (tùy chọn) để có thể gửi bình luận và khung gửi bình luận sẽ giống như thế này.

Mặc định trong WordPress thì nó sẽ tiến hành đưa tất cả các bình luận của độc giả vào chế độ chờ duyệt và cũng sẽ có một thông báo gửi qua email báo là vừa có bình luận mới. Để xem và kiểm tra các bình luận đang ở chế độ chờ duyệt, bạn vào phần Comments sẽ thấy như sau:


Nếu bạn muốn duyệt comment nào thì chỉ cần ấn nút Approve vào comment đó là được. Trường hợp không muốn hiển thị nó hay xóa nó thì có thể ấn vào nút Trash hoặc Spam. Còn nếu bạn muốn comment của họ sẽ được hiển thị ngay mà không cần chờ duyệt thì có thể vào Settings -> Discussions và bỏ chọn hai dòng trong phần Before a comment appears.
Giả sử blog bạn không muốn có một số bình luận nhắc đến một số cụm từ nhạy cảm thì bạn vẫn có thể cấm độc giả sử dụng bằng cách sử dụng tính năng Comment Blacklist trong phần Settings -> Discussions. Hãy nhập các từ hoặc cụm từ cần cấm và mỗi từ bạn phải cách nhau bằng một dòng như ở dưới
Avatar hiển thị ở comment
Nếu bạn muốn có avatar riêng thì hãy vào trang chủ Gravatar và đăng ký tài khoản hoặc đăng nhập bằng tài khoản WordPress.com, sau đó thêm email cần gắn avatar lên và upload avatar từ máy tính lên là xong. Sau đó, hãy chắc chắn rằng email của bạn tại Users -> Your Profile có sử dụng email trùng với email đã đăng ký avatar.
2.4 Chèn video vào nội dung
Song hành với hình ảnh là video cũng được nhiều người ưa chuộng để chèn vào nội dung nhằm gây thu hút, tăng tính trực quan cho nội dung. Nếu bạn thấy bước chèn ảnh vào WordPress đã dễ dàng chỉ với vài bước thì cách chèn video vào nội dung càng dễ dàng hơn khi bạn chỉ cần làm một bước duy nhất.
Dĩ nhiên với tính năng Add Media, bạn có thể upload video lên nhưng mình không khuyến khích upload video lên website vì nó sẽ gây nặng host sau này, hao tốn băng thông. Tốt nhất, bạn nên upload video lên các dịch vụ chia sẻ video trực tuyến như Vimeo, Youtube,…v..v..và chèn nó vào nội dung theo cách mình sẽ hướng dẫn dưới đây.
Bây giờ bạn hãy thử copy một địa chỉ video tại Youtube.

Và copy nó vào khung soạn thảo đi nào. Nó sẽ tự động chuyển thành video như thế này:

Xong rồi đấy.
2.5 Tạo người dùng user mới và quản lí
Để tạo thêm người dùng, bạn truy cập vào Dashboard –> Users –> Add New, ở đây bạn sẽ cần khai báo các thông tin cho người dùng muốn tạo ra. Các thông tin không có chữ required là không bắt buộc khai báo.

- Username: Tên đăng nhập của người dùng để đăng nhập vào website
- E-mail: Email của người dùng cần tạo
- First: Tên của người dùng
- Last Name: Họ của người dùng
- Website: Địa chỉ website của họ
- Password: Thiết lập mật khẩu cho họ
- Reper Password: Nhập lại mật khẩu
- Send Password?: Gửi mật khẩu và username qua email của họ (tự động)
- Role: Nhóm thành viên cần thiết lập cho người dùng này (xem kỹ hơn ở phần Tìm hiểu các nhóm thành viên)
Nhập xong các thông tin người dùng, bạn ấn vào nút Add New User để bắt đầu tạo ra một người dùng mới.
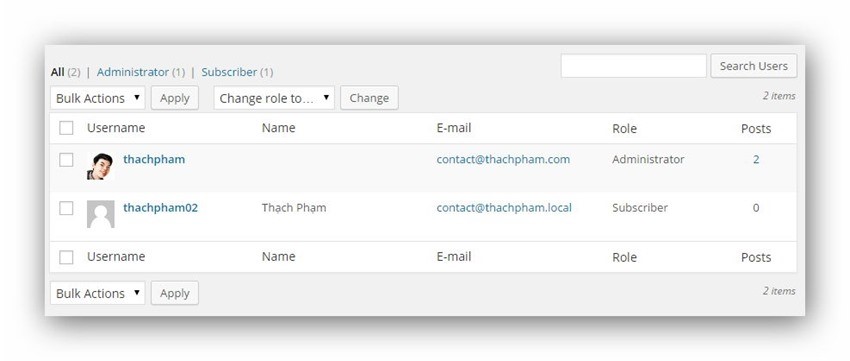
Sau khi tạo xong người dùng, bạn có thể xem danh sách các người dùng hiện đang có trong website tại Dashboard –> Users –> All Users.

Để sửa thông tin người dùng, bạn chỉ cần ấn vào tên người dùng cần sửa là được.
Phần này tạm thời chỉ có thế, ở bài kế tiếp mình sẽ giải thích rõ hơn về vai trò của từng nhóm người dùng để bạn hiểu hơn và thiết lập cho chính xác.
Như lúc tạo thêm người dùng bạn đã thấy, phần Role cho phép bạn chọn một trong năm nhóm người dùng là Subscriber, Contributor, Author, Editor, Administrator. Vậy ý nghĩa của các nhóm này là gì, quyền đặc trưng của từng nhóm ra sao? Mình sẽ giải thích trọn vẹn ở bài này để bạn hiểu rõ nhất vai trò của từng nhóm người dùng.
Tổng quan vai trò của từng nhóm
Tuy là bạn thấy WordPress có 5 nhóm người dùng trong lúc tạo người dùng mới, nhưng thực ra nếu tính đầy đủ thì mặc định WordPress sẽ có tất cả là 6 nhóm người dùng, bao gồm:
- Super Admin – Nhóm người dùng cao nhất và có quyền quản trị toàn bộ hệ thống vì thực ra WordPress có tính năng tạo một mạng website nội bộ tên là WordPress MultiUser. Ngoài ra, Super Admin có quyền xóa các người dùng trong nhóm Administrator.
- Administrator – Nhóm người dùng có quyền sử dụng toàn bộ các tính năng có trong một website WordPress, không bao gồm các website khác trong mạng website nội bộ.
- Editor – Nhóm này có quyền đăng bài viết lên website (publish) và quản lý các post khác của những người dùng khác.
- Author – Nhóm này sẽ có quyền đăng bài lên website và quản lý các post của họ.
- Contributor – Nhóm này sẽ có quyền viết bài mới nhưng không được phép đăng lên mà chỉ có thể gửi để xét duyệt (Save as Review) và quản lý post của họ.
- Subscriber – Người dùng trong nhóm này chỉ có thể quản lý thông tin cá nhân của họ.
2.6 Tùy chỉnh giao diện WordPress
Vào Tùy chỉnh ngay trên Admin bar hoặc Giao diện > Tùy biến trong Trang quản trị.

Mặc dù mỗi giao diện sẽ có các tính năng tùy chỉnh khác nhau, tuy nhiên, phần đa các giao diện đều cho phép tùy chỉnh những tính năng cơ bản sau:
General settings (cài đặt tổng quan):
General settings (cài đặt tổng quan) có một số tùy chọn liên quan đến tiêu đề trang web, tagline, header, màu sắc và hình nền… Mình sẽ giải thích lần lượt từng tùy chọn một như sau:

- Static Front Page (tùy chỉnh trang chủ): cho phép bạn lựa chọn một trang bất kỳ làm trang chủ thay cho kiểu hiển thị bài viết mới nhất mặc định của giao diện.
- Site Logo/ Title/ Tagline (tùy chỉnh logo, tiêu đề và tagline): cho phép bạn sử tên web, sửa dòng mô tả, tải logo cũng như cài đặt favicon cho website. Logo thường được hiển thị bên trái của header, logo nên có bố cục tròn hoặc ngang chứ đừng làm logo bố cục đứng vì hiển thị rất nhỏ và xấu. Logo là ảnh được xuất dưới định dạng .png. Có thể tải logo lên thay cho 2 dòng tiêu đề và tagline.
- Background Image (hình ảnh nền): cho phép bạn đặt hình nền cho website. Mình khuyên bạn không nên đặt hình nền làm gì, website tốn thêm dung lượng và khiến cho thời gian tải trang lâu hơn nhiều.
- Color (hình ảnh): cho phép bạn thay đổi các thuộc tính màu sắc của website, trong đó có tùy chọn màu nền và màu chủ đạo (primary color). Mình sẽ đổi màu sắc chủ đạo của trang web từ vàng sang màu tím nhạt.
- Header settings: có thêm tùy chọn cho phép bạn lựa đặt menu luôn luôn nổi ở góc trên cùng của màn hình (sticker menu).
Sau mỗi thay đổi trong tùy chỉnh, bạn nhấn “Lưu lại” để thay đổi được thiết lập nhé!
2.7 Tạo Menu cho WordPress (trình đơn):
Mình sẽ làm một thanh menu với 5 tab chính là : Giới thiệu, Kiến thức đồ họa, Kiến thức WordPress, Chuyện cá nhân và Liên hệ. Vậy, mình cần phải thực hiện các thao tác sau:
Tạo trang Giới thiệu
Trang Giới thiệu là một trang gồm những thông tin về bản thân, gia đình, quá trình học tập và công tác…

- Bước 1: Nhấn nút Mới > Trang và nhập tiêu đề cho trang.
- Bước 2: Nhập nội dung cho trang giới thiệu trong khung soạn thảo bài viết bên dưới tiêu đề. Nội dung ghi rõ ràng, khoa học, nên sử dụng các công cụ định dạng đoạn để trình bày văn bản.
- Bước 3: Đăng bài viết
Tạo trang liên hệ
Trang Liên hệ là một trang chứa những thông tin cơ bản để liên hệ như: Họ tên, SĐT, địa chỉ, email… Làm tương tự như tạo trang Giới thiệu đã được hướng dẫn bên trên.
Tạo các chuyên mục cần thiết
Chuyên mục là tập hợp những bài viết khác nhau về cùng một lĩnh vực hay chủ đề nào đó. Mình cần viết các kiến thức liên quan đến Đồ họa, WordPress và một chút chuyện linh tinh trong cuộc sống. Như vậy, mình cần phải tạo 3 chuyên mục khác nhau là : Kiến thức Đồ họa, Kiến thức WordPress và Chuyện cuộc sống.

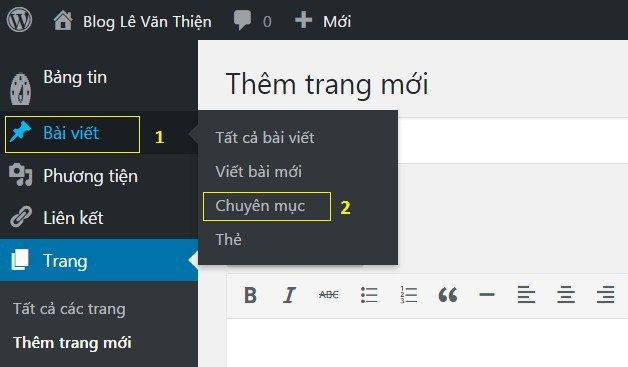
- Bước 1: Trong trang quản trị website, chọn Bài viết > Chuyên mục.
- Bước 2: Điền tiêu đề và mô tả cho danh mục, sau đó nhấn “Thêm chuyên mục”
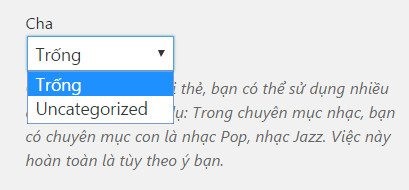
- Bước 3: Trong trường hợp muốn tạo chuyên mục A là chuyên mục con nằm trong một chuyên mục B nào đó. Bạn tìm trong mục “Cha” để chọn B.

Tạo trình đơn mới (menu)
Sau khi đã tạo các trang và các chuyên mục cần thiết cho menu, chúng ta tiến hành tạo thanh Menu như sau:
- Bước 1: Vào Giao diện > Menu hoặc Tùy chỉnh > Menu
- Bước 2: Điền tên của thanh Menu (thường là main-menu), tạo trình đơn mới. Dấu tích chọn vào Primary Menu để nó hiện lên trên phần Header.

- Bước 3: Chọn trang Giới thiệu và trang Liên hệ bên cột trái > Thêm vào Menu. Chọn các chuyên mục cần thiết >Thêm vào Menu
- Bước 4: Sắp xếp thứ tự hiển thị các tab trên thanh Menu. Thứ tự các thực đơn từ trên xuống sẽ xuất hiện theo thứ tự từ trái sang phải ngoài trang chủ.
- Bước 5: Lưu trình đơn

Sau khi tạo trình đơn menu mới, truy cập trang chủ và chúng ta đã có một menu hiển thị theo chiều ngang trên header khá là gọn gàng và vừa ý rồi.
III Tùy chỉnh với các loại website khác nhau
3.1 Hướng dẫn đăng bài cho website bán hàng
3.1.1 Nhập thông tin sản phẩm
Để thêm một sản phẩm, bạn vào Sản phẩm -> Thêm sản phẩm

Tại đây nó sẽ giống như trang thêm bài viết, nhưng nó sẽ có nhiều chức năng riêng để thêm một sản phẩm.
Phần tiêu đề và nội dung chúng ta sẽ nhập nó như tiêu đề sản phẩm và nội dung mô tả chi tiết của sản phẩm.

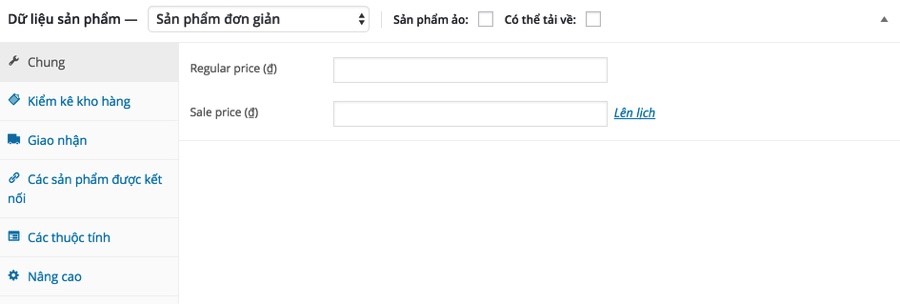
Ngay bên dưới nó là phần Dữ liệu sản phẩm, ở đây bạn hãy chọn là Sản phẩm đơn giản. Ở bên dưới khung đó là các phần bạn nhập thông tin sản phẩm như giá cả, mã sản phẩm, quản lý kho hàng,….Cụ thể mình sẽ nói ở dưới.

- Chung: Phần này sẽ nhập thông tin giá của sản phẩm.
- Giá tiêu chuẩn (Regular price): Đây là mục giá bán ra của một sản phẩm.
- Giá khuyến mãi (Sale price): Nếu bạn muốn giảm giá sản phẩm, hãy nhập giá sau khi đã được giảm vào đây.
- Kiểm kê kho hàng: Phần này sẽ thiết lập số lượng sản phẩm trong kho và tình trạng hàng hóa trong kho.
- Mã sản phẩm: Nếu bạn muốn quản lý sản phẩm theo mã (SKU) thì nhập mã sản phẩm vào đây.
- Quản lý kho hàng?: Bạn muốn thiết lập số lượng hàng trong kho thì đánh dấu vào.
- Tình trạng kho hàng: Tình trạng của sản phẩm này là còn hàng hay hết hàng. Nếu bạn bật tính năng kiểm kê kho hàng thì khi khách mua hết số lượng đã thiết lập thì nó đưa về tình trạng hết hàng.
- Soild individually (Bán riêng): Đánh dấu nếu bạn muốn khách chỉ được mua với số lượng 1 cái của mặt hàng này trong một đơn hàng.
- Giao nhận: Thiết lập trọng lượng, kích thước của sản phẩm và loại hình giao hàng.
- Trọng lượng: Nhập số trọng lượng của sản phẩm, đơn vị sẽ được thiết lập ở Woocommerce -> Cài đặt.
- Kích thước: Nhập chiều dài, chiều rộng và chiều cao của sản phẩm, đơn vị sẽ được thiết lập ở Woocommerce -> Cài đặt.
- Loại hình giao nhận hàng: Chọn loại hình giao nhận hàng, cái này mình sẽ nói kỹ hơn ở bài khác.
- Các sản phẩm được kết nối: Kết nối các sản phẩm lại với nhau để người mua có thể dễ dàng tìm ra các sản đó và gợi ý khách hàng mua kèm thêm.
- Up-sells (Bán thêm): Gợi ý khách hàng mua sản phẩm thay cho sản phẩm hiện tại mà họ đang xem. Ví dụ sau này bạn có một sản phẩm tốt hơn sản phẩm này thì có thể thêm nó vào phần này.
- Cross-sells (Bán chéo): Gợi ý khách hàng mua thêm trong lúc xem giỏ hàng, ví dụ bạn bán iPhone 6S thì nên thêm các sản phẩm như sạc, vỏ điện thoại vào phần bán chéo để họ mua kèm thêm.
- Các thuộc tính: Thiết lập thuộc tính sản phẩm như màu sắc, kích thước,…nhưng mình sẽ nói kỹ hơn ở phần khác.
- Nâng cao: Một số thiết lập thêm cho sản phẩm.
- Purcahse note (Ghi chú thanh toán): Ghi chú mà bạn muốn gửi đến khách hàng sau khi mua hàng.
- Menu đơn hàng: Số thứ tự ưu tiên của sản phẩm trong giỏ hàng, số càng nhỏ thì càng ưu tiên.
- Cho phép đánh giá: Đánh dấu nếu muốn cho khách hàng đánh giá sản phẩm.
Nhưng hiện tại, bạn chỉ nên thiết lập sản phẩm ở phần Chung mà thôi, các phần khác chúng ta nên để nguyên và sẽ làm chi tiết ở các bài sau.

Tiếp tục kéo xuống dưới, bạn sẽ thấy phần mô tả ngắn của sản phẩm. Phần này để bạn nhập mô tả ngắn, ví dụ như một lời giới thiệu ngắn về sản phẩm vì nó sẽ hiển thị ngay bên dưới giá sản phẩm trong trang chi tiết của sản phẩm.
Tiếp tục kéo xuống dưới, bạn sẽ thấy phần mô tả ngắn của sản phẩm. Phần này để bạn nhập mô tả ngắn, ví dụ như một lời giới thiệu ngắn về sản phẩm vì nó sẽ hiển thị ngay bên dưới giá sản phẩm trong trang chi tiết của sản phẩm.

3.1.2 Thiết lập danh mục sản phẩm
Tiếp tục bạn nhìn qua bên tay phải của trang thêm sản phẩm sẽ thấy phần thiết lập danh mục sản phẩm, nhìn chung nó giống hệt chức năng Category (Chuyên mục) trong bài viết thôi. Nếu chưa có bạn có thể thêm mới một danh mục và chọn nó.

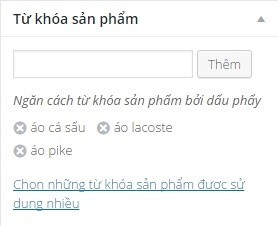
3.1.3 Thiết lập từ khóa sản phẩm
Từ khóa sản phẩm là các từ khóa mà bạn cho là có liên quan đến sản phẩm. Ví dụ mình đặt danh mục là Áo thun thì nên chọn từ khóa các kiểu như áo lacoste, áo cá sấu, áo pike chẳng hạn
 .
.
3.1.4 Ảnh sản phẩm
Mỗi sản phẩm nên có một ảnh sản phẩm, hay còn gọi là ảnh đại diện cho sản phẩm.

3.1.5 Thư viện hình ảnh của sản phẩm
Ngay bên dưới phần ảnh sản phẩm là phần thư viện hình ảnh sản phẩm, nói chính xác hơn thì đây là danh sách nhiều hình ảnh mà bạn muốn nó hiển thị theo dưới dạng slide (trình diễn ảnh) trong trang sản phẩm. Bạn nên chọn một số tấm ảnh khác của sản phẩm này ở đây, khi chọn ảnh bạn hãy ấn Ctrl để chọn nhiều ảnh.

Thư viện ảnh của một sản phẩm
Xong rồi, trước mắt chúng ta chỉ làm các phần đó thôi, bây giờ hãy ấn nút đăng bài viết nhé.

Đăng sản phẩm
Để xem sản phẩm vừa đăng, bạn phải vào trang cửa hàng. Vào mục Trang trong trang quản trị và ấn vào nút xem trang cửa hàng.

Và bạn đã thấy sản phẩm mình vừa đăng lên nó thế này.

Nếu không xem được sản phẩm
Nếu không xem được sản phẩm, có thể bạn sẽ cần vào Thiết lập -> Đường dẫn tĩnh và ấn lại nút Lưu thay đổi.
Và khi click vào trang chi tiết một sản phẩm nó sẽ hiển thị thế này.

Nhìn khá đẹp phải không nào.
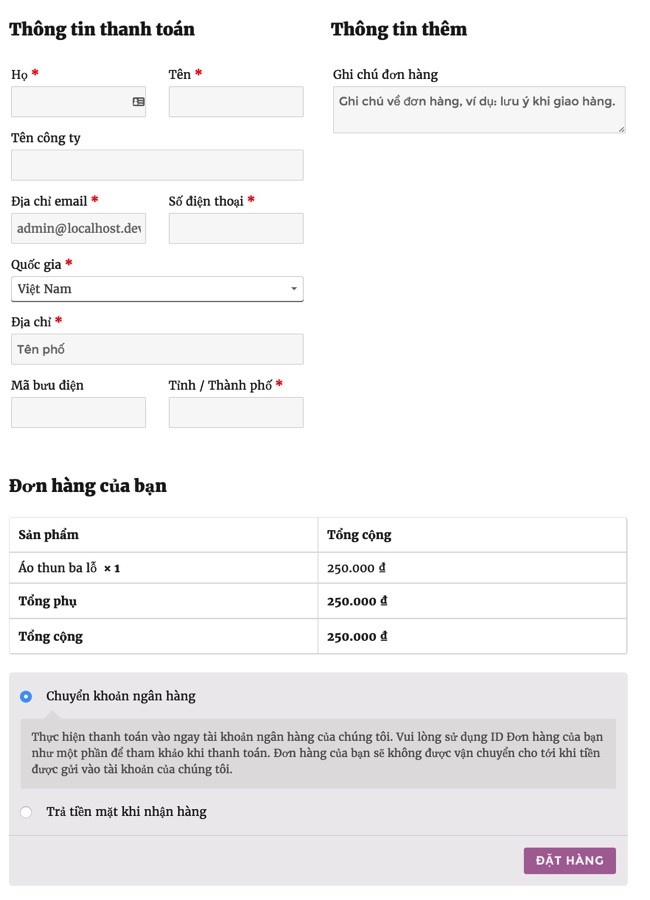
3.2. Thử nghiệm chức năng giỏ hàng và thanh toán
Bây giờ hãy thử thêm sản phẩm của bạn vào giỏ đi. Lúc này bạn sẽ thấy nó để một thông báo là đã thêm sản phẩm vào giỏ hàng.

Và khi bạn click vào giỏ hàng thì nó sẽ hiển thị thế này.

Và ấn nút Thanh toán để xem được trang thanh toán. Lưu ý là trang thanh toán có thể hơi xấu do bài này mình thực hành trên một theme mặc định và nó chưa hiển thị tốt với Woocommerce.

Đấy, bây giờ bạn đã hình dung ra được các bước đặt hàng là như thế nào và dựa vào đó chúng ta sẽ dễ dàng hiểu các thiết lập trong Woocommerce mà mình sẽ trình bày ở phần sau.
3.3. Tắt khung bình luận ở trang giỏ hàng và thanh toán
Như bây giờ bạn thấy là khi vào trang bình luận và giỏ hàng, bạn sẽ thấy một khung bình luận khá vô duyên bên dưới. Đơn giản vì nó là Trang trong WordPress nên sẽ có khung đó. Để tắt thì bạn chỉ cần sửa lại trang giỏ hàng và thanh toán, sau đó nhìn lên trên phía bên phải chọn Tùy chọn hiển thị. Và đánh dấu vào Thảo luận.

Sau đó bỏ chọn hai tùy chọn dưới khung Thảo luận.

Thế thôi, cực đơn giản
4.1 Thực hiện thay đổi thông tin tại chân trang
Trong trường hợp các bạn muốn thay đổi thông tin tại chân trang thì các bạn có thể thực hiện thao tác như các bước ở dưới đây:

Bước 1 : Tại trang chủ bạn di chuột vào icon Home sau đó click =>> Xem trang.
Bước 2 : Để tùy chỉnh thông tin tại chân trang, bạn thực hiện di chuyển chuột xuống chân trang .Bạn dừng chuột tại vị trí này sẽ thấy chân trang hiển thị lên mục cho phép chỉnh sửa thông tin như ảnh dưới
Bạn thực hiện click UX BUILDER

Sau khi click UX BUILDER thì bên tay trái của trang sẽ hiển thị thanh công cụ như ảnh dưới giúp bạn chỉnh sửa
Muốn thực hiện thay đổi thông tin, bạn click thẳng vào text tại vị trí đó, và thực hiện thay đổi thông tin tại thanh công cụ bên tay trái nhé
Sau khi thực hiện thay đổi thông tin để lưu lại bạn click button Apply =>> click button Update ở dưới chân trang bên tay trái là xong

Phân quyền trong WordPress
Hiện nay Worspress mới chỉ hỗ trợ User một số quyền sau đây:
- Subscriber (Người đăng ký): Mục đích của nhóm người dùng này là lấy info (như tên họ, email), họ chỉ có thể đọc các viết, hoặc nếu website xây dựng theo dạng Forum thì người dùng có thể đăng bài viết chằng hạn.
- Contributor (Cộng tác viên): Nhóm này có thể vào Wp-admin nhưng chỉ hiển thị một số chức năng đơn giản ở thanh Dashboard, có thể viết bài nhưng chỉ được lưu dưới dạng nháp, phải có thể sự kiểm duyệt từ người khác.
- Author (Tác giả): Nhóm này quyền lực cao hơn một tí so với Contributor khác ở chỗ là có thể đăng bài và chỉnh sửa bài mình đã đăng thoãi mái. Nhưng không thể chỉnh sửa bài viết của các Author khác hay Admin.
- Editor (Biên tập viên): Có toàn bộ khả năng của Author, có thể xem, chỉnh sửa, xóa các bài viết của người khác.
- Admin (Quản trị viên): Người này chắc khõi cần bàn, người có thể làm tất cả mọi người trên trang web.
Nhưng hiện nay, nhu cầu khác nhau của từng trang web họ muốn có thêm các quyền khác nhau cho user, để phần quyền vào Plugin chẳng hạn, thì những quyền cơ bản của WordPress không thể giúp được cho họ. Thì Plugin User Role Editor sẽ giúp bạn làm điều này một cách đơn giản bằng việc tạo ra một hoặc nhiều nhóm thành viên với các quyền khác nhau.

